API Integration
Anastasiya Selivanava (Deactivated)
Alina Golovko
Anastasiya Dashuk (Unlicensed)
ServiceChannel API is organized around REST. It supports OAuth 2.0 for authorizing requests, accepts standard HTTP verbs, and returns JSON-formatted data.
Using the ServiceChannel Developer Portal you can update to update work orders, process proposals, generating invoices, and more.
Integration Overview
Before navigating to the Development portal, you can find information about API integration in the Integration section of Provider Automation.
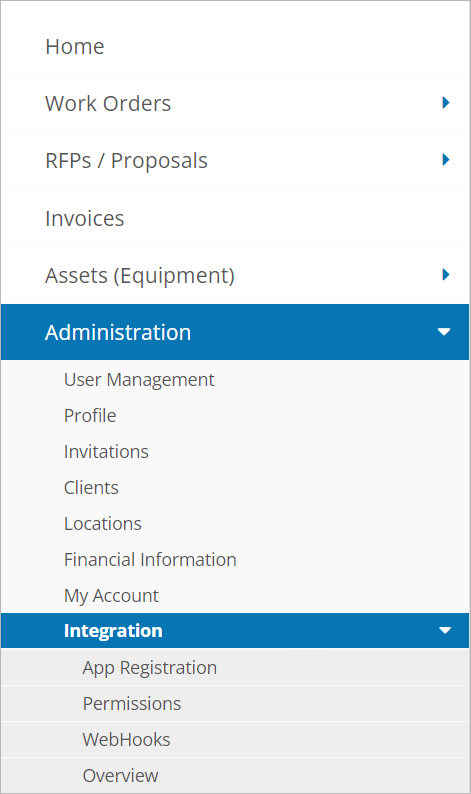
The Integration section has the following subsections:
- Overview
- App Registration
- Permissions
- WebHooks
- To add the Integration section to your Provider Automation, contact your ServiceChannel representative.
- Once the Integration section becomes active, only users with the Provider Automation Admin user role can view and manage it.
- Log in to your ServiceChannel account.
- From the hamburger menu, select Administration > Integration.

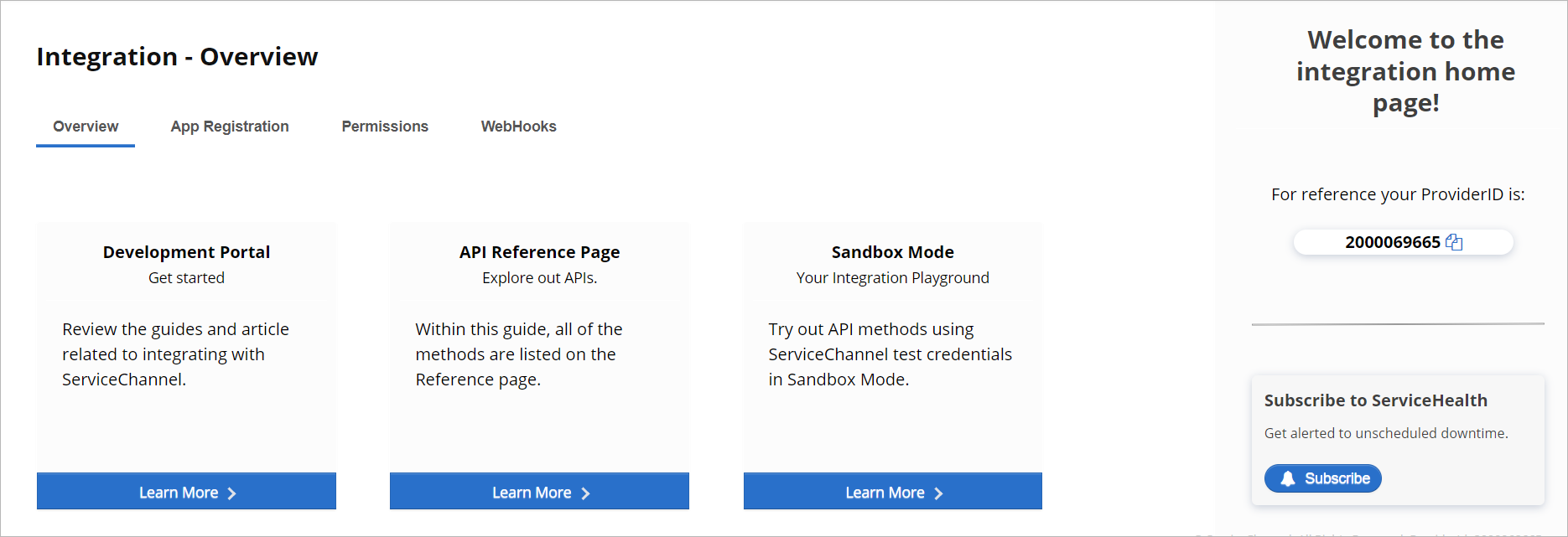
Overview

This page provides information that you may need while working with the ServiceChannel API:
- A link to the Development portal where you can learn API basics, read guides and news.
- A link to the API Reference page where you can access API methods in the production environment.
- A link to the Sandbox Mode page where you can learn how to experiment on API methods in the SB2 environment.
On the right side of the Overview page, you can find your ProviderID.
Registering an Application

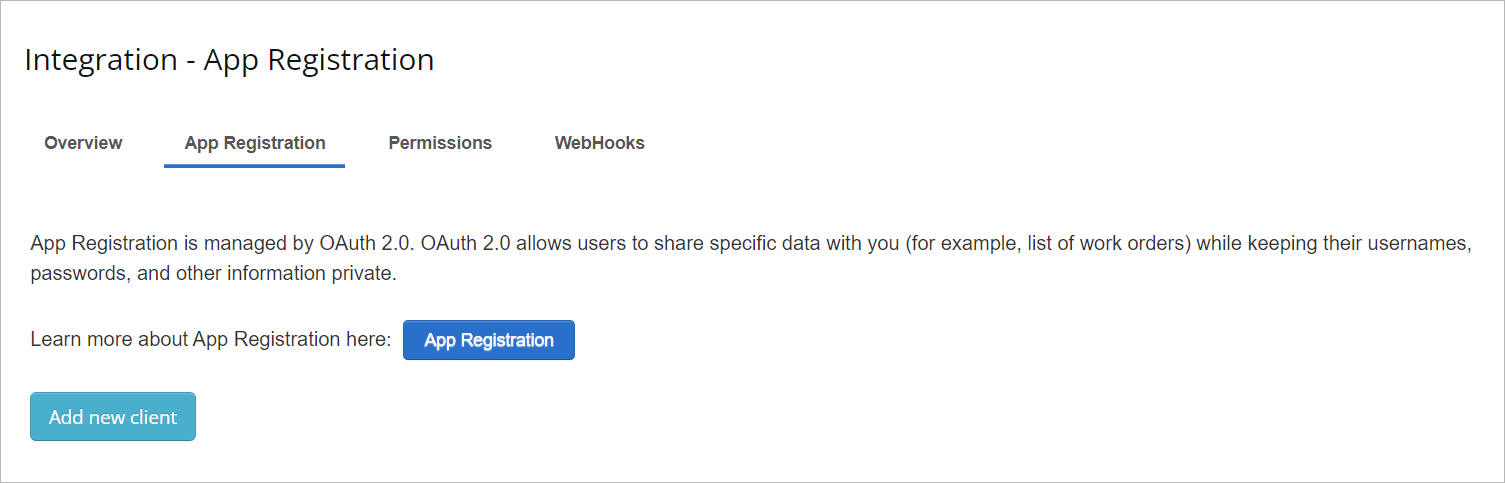
On this page, you can find a link to the App Registration page at the Development portal. Here, you can also add API client information.
- On the App Registration page, click the Add New Client button.
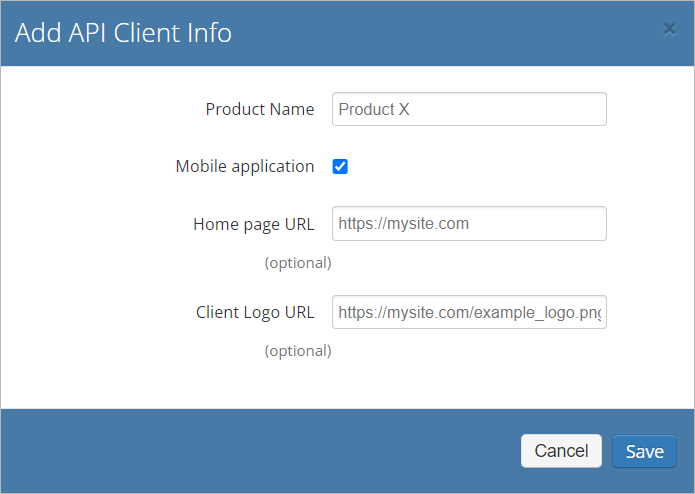
- In the Add API Client Info window, fill the necessary fields:

- Click Save.
Permissions
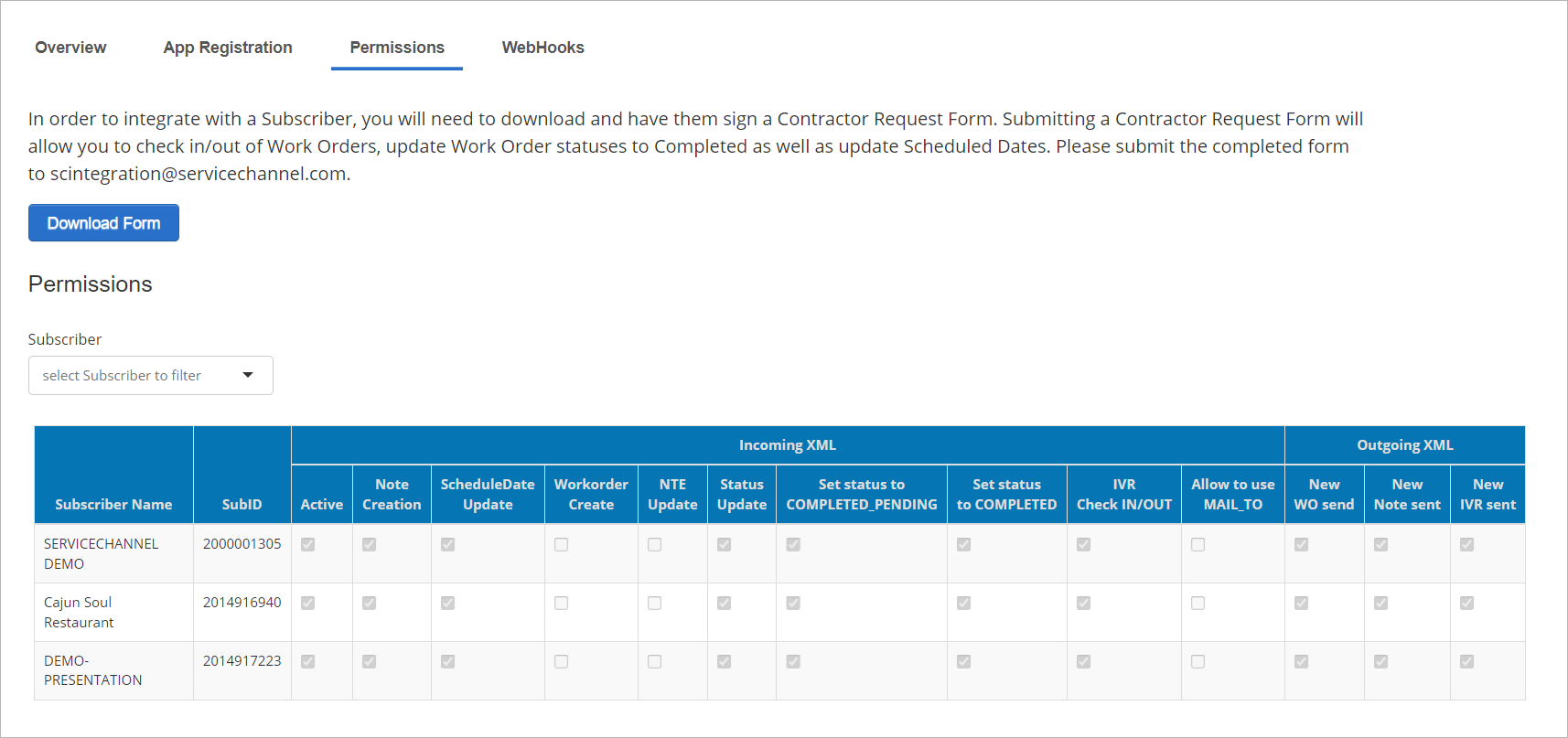
On this page, you can download a contractor request form and view which permissions subscribers have set for you.

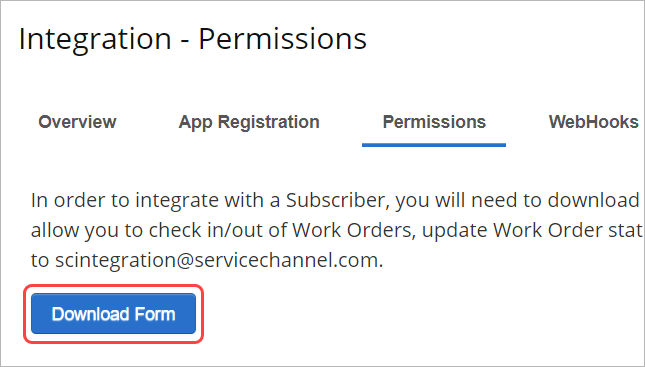
Downloading the Contractor Request Form
- On the Permissions page, click the Download Form button.

- Find the file in the Downloads folder of your computer.
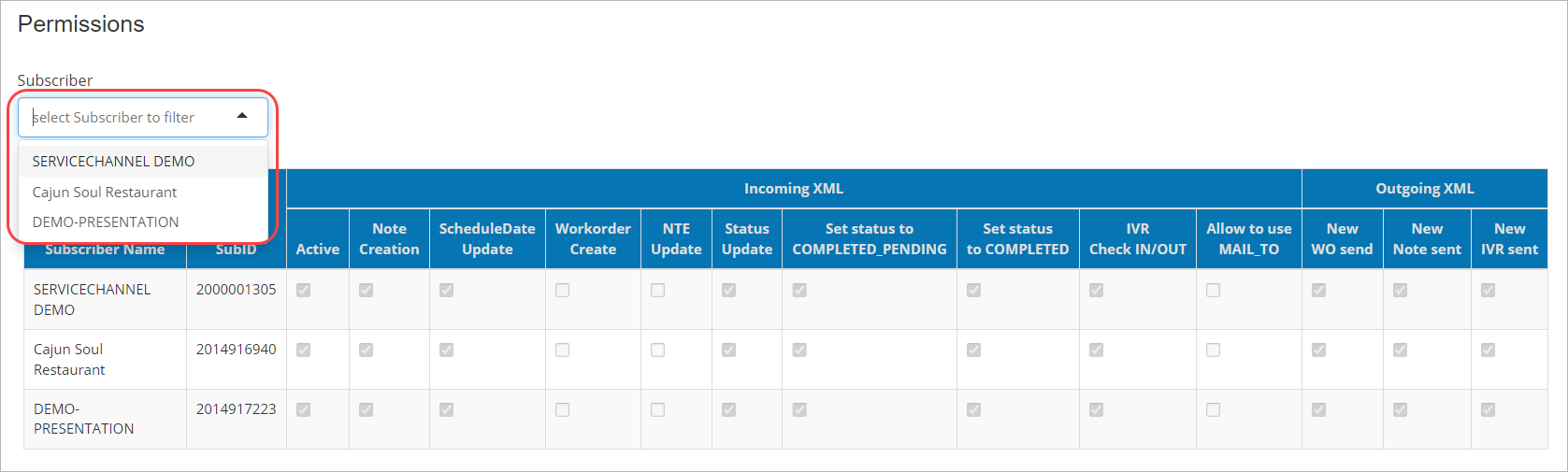
About Permissions Table
This table includes subscribers’ names and unique identification numbers, as well as XML permissions that they have configured for you.
| Permission | Description | |
|---|---|---|
| Incoming XML | Active | When turned on, it allows a subscriber to switch on any permissions for a certain provider. |
| Note Creation | Allows a provider user to create work order notes via XML. | |
| ScheduleDate Update | Allows a provider user to change a scheduled date via XML. This permission affects both XML and API requests. | |
| Workorder Create | Allows a provider user to create work orders via XML. This permission affects both XML and API requests. | |
| NTE Update | Allows a provider user to change an NTE amount via XML. | |
| Status Update | Allows a provider user to change the work order status via XML. | |
| Set status to COMPLETED_PENDING | Allows a provider user to change the work order status to Completed Pending via XML. | |
| Set status to COMPLETED | Allows a provider user to change the work order status to Completed via XML. | |
| IVR Check IN/OUT | Allows a provider user to make check in/out via XML. This permission affects both XML and API requests. When this permission is disabled for a provider, they can make check in/out via API, but they cannot set the certain time of check in/out. | |
| Allow to use MAIL_TO | Allows a provider user to add email recipients while creating a work order note. | |
| Outgoing XML | New WO send | Notifies a provider via XML once a work order is created. |
| New Note sent | Notifies a provider via XML once a work order note is created. | |
| New IVR sent | Notifies a provider via XML once a check in/out record is created. | |
For your convenience, you can sort the Permissions table by the certain subscriber.

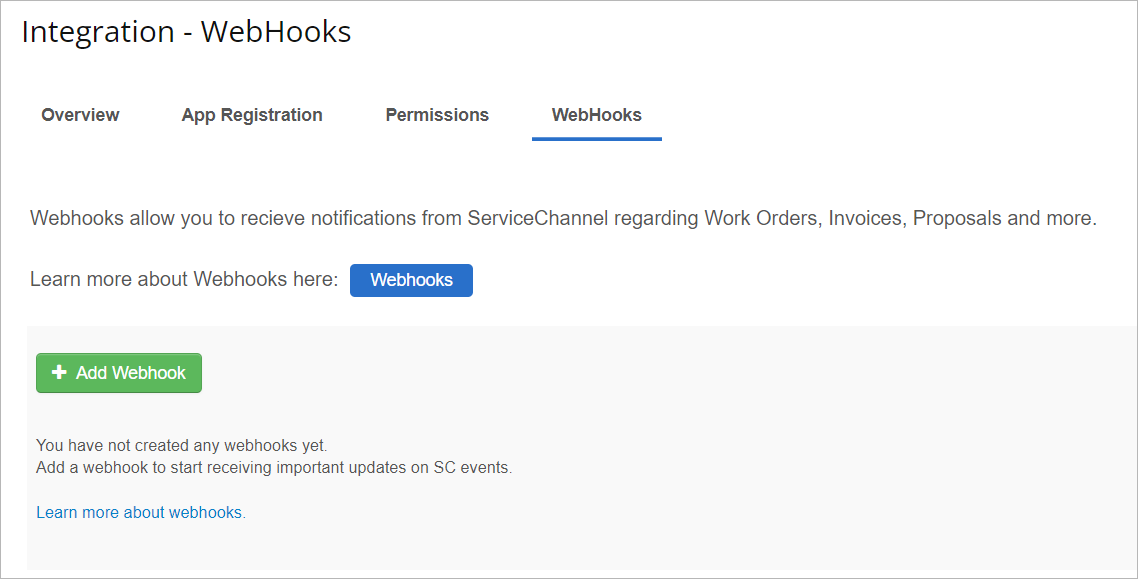
Managing WebHooks

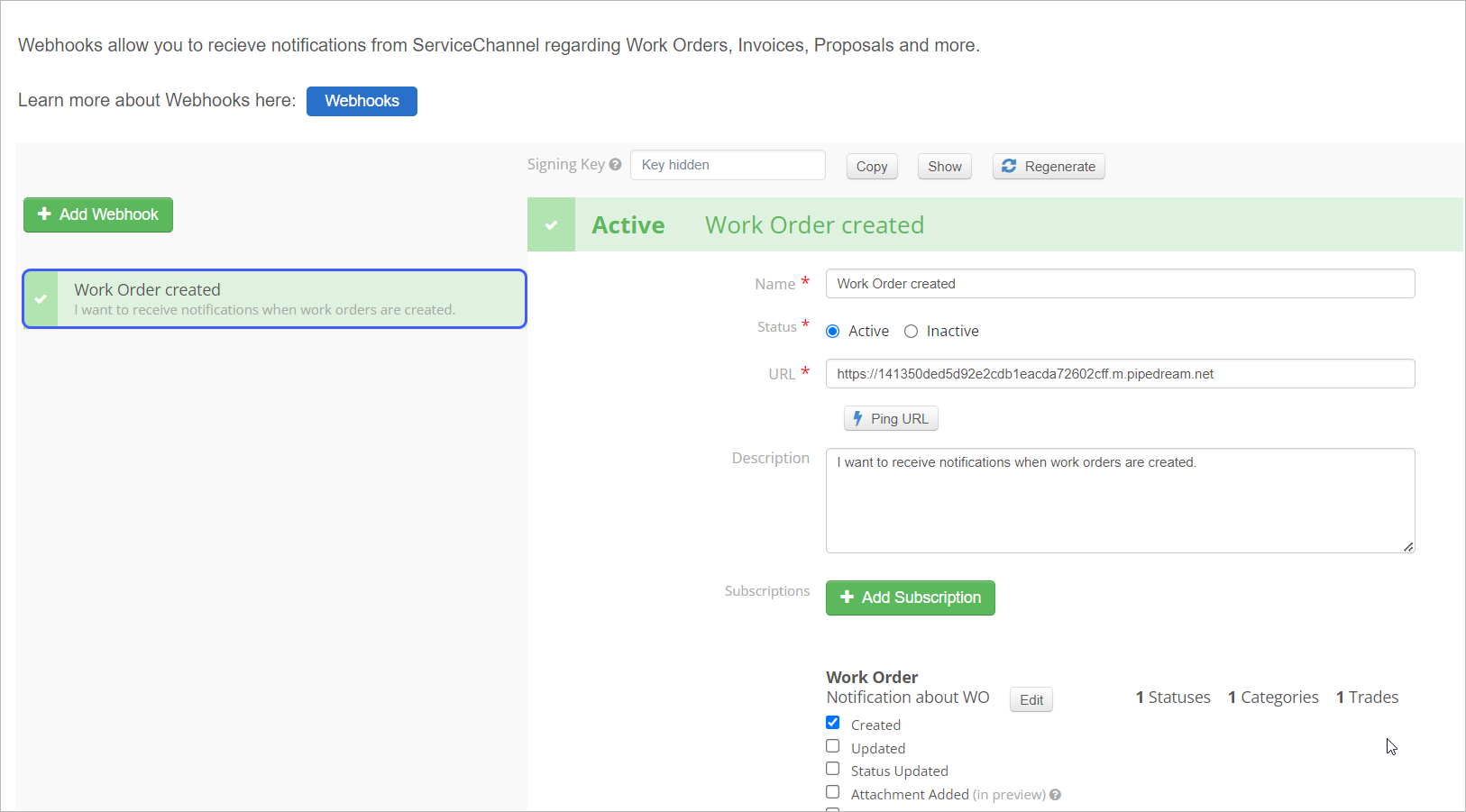
Webhooks allow you to receive notifications of important events. You can create a subscription to events, such as work order creation, NTE change, proposal update, or invoice approval. After creating a webhook for a particular event, you will get notified once this event occurs.
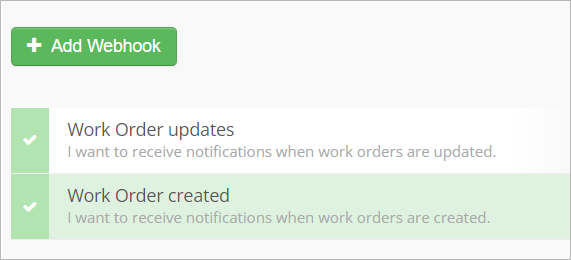
- On the Webhooks page, click the Add Webhook button.

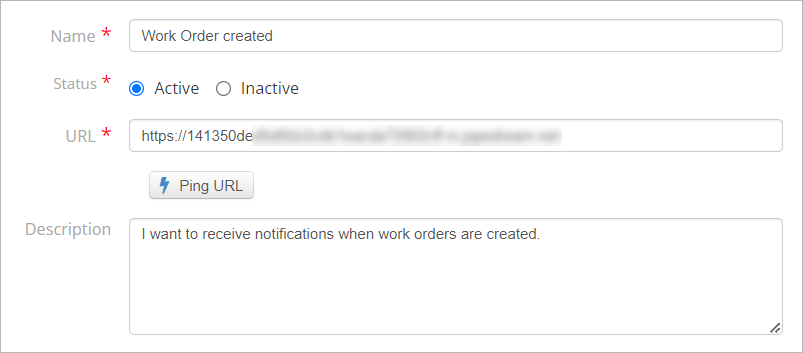
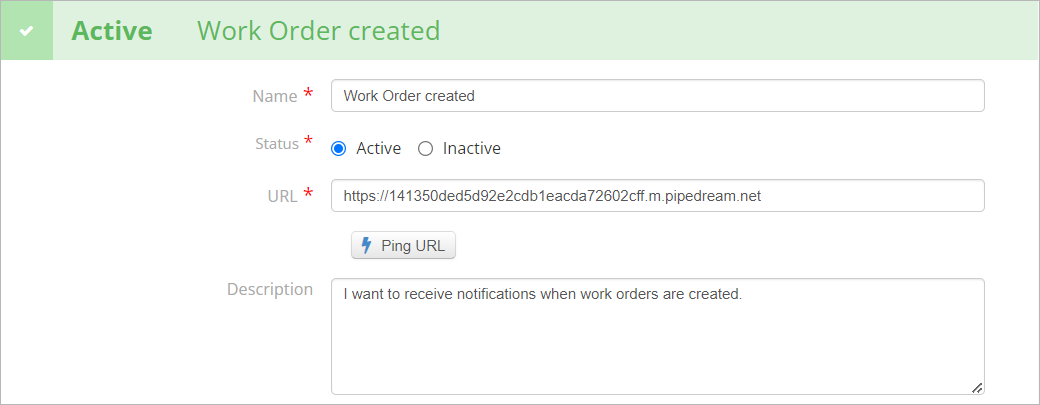
- In the Name field, enter the webhook’s name.
- In the Status field, select Active.
In the URL field, enter the endpoint where you want to get notifications.
Click the Ping URL button, to send a test notification to your endpoint.
- (Optional) In the Description field, enter a short description about the webhook you are creating.
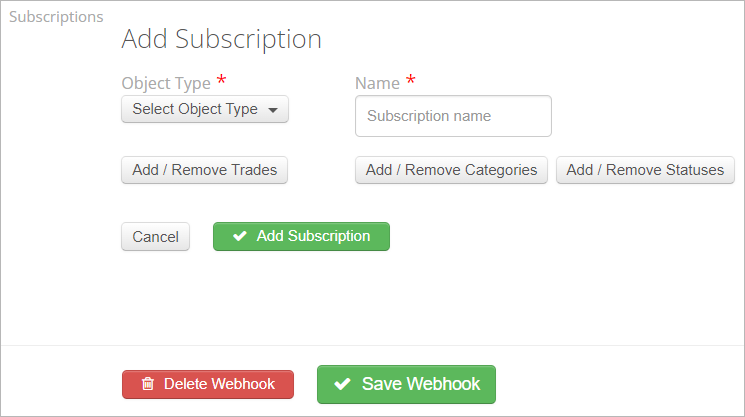
- Click the Add Subscription button.

- In Object Type, select the object of notifying, for example, a work order, a proposal, an invoice.
- In the Name field, enter a subscription name.
- (Optional) If you want to create a webhook for a certain trade, click the Add / Remove Trades button, on the popup window, select the necessary trade or trades, and click Ok.
- (Optional) If you want to create a webhook for a certain category, click the Add / Remove Categories button, and then on the popup window, select the necessary category or categories, and click Ok.
- (Optional) If you want to create a webhook for a certain status, the Add / Remove Statuses button, and then on the popup window, select the necessary category or categories, and click Ok.
- Click the Add Subscription button.
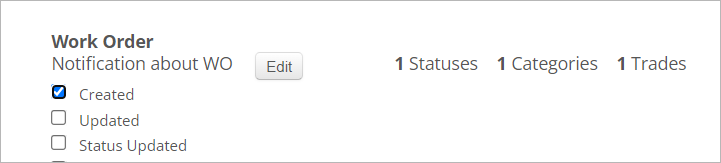
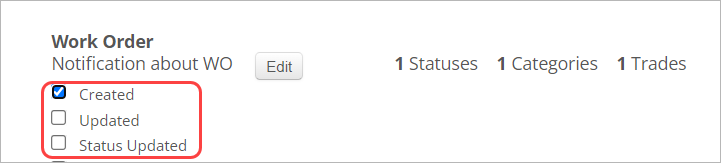
- Select the event that you want to be notified about.

Click the Save Webhook button.
The webhook is created.
Repeat steps 1-5 to create another webhook.
You can edit or delete the webhook anytime.
You can also create webhooks through ServiceChannel API.
- On the WebHooks page, from the list of webhooks, click the necessary webhook.

- Edit the general webhook information:
- Name
- URL
- Description

- Add or remove the webhook events by selecting or deselecting them.

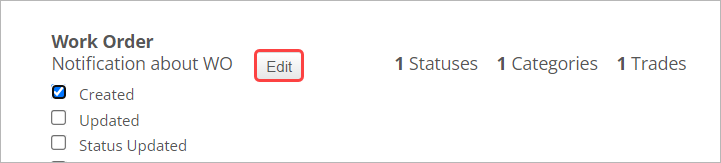
- To manage statuses, categories, and trades, click the Edit button.

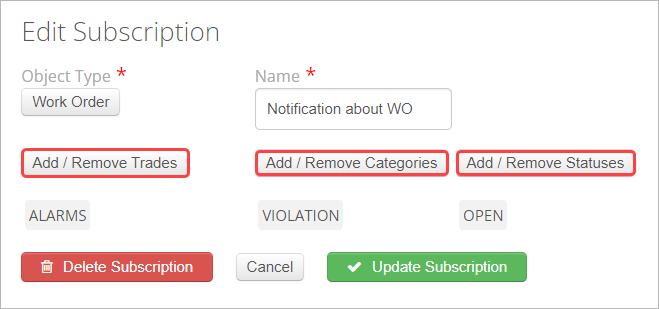
- Add or remove them by clicking the Add / Remove Trades, the Add / Remove Categories, and/or the Add / Remove Statuses buttons.

- Confirm the subscription changes by clicking the Update Subscription button.
- Confirm all changes by clicking the Save Webhook button.
Removing a WebHook in Provider Automation
If you no longer need to use the webhook, you can remove it in two ways:
Deactivate the webhook. In this case, you change the webhook’s status from active to inactive.
You can restore the webhook if necessary.
Delete the webhook.
Once deleted, a webhook cannot be restored.
- On the WebHooks page, from the list of webhooks, click the webhook you want to deactivate.

- Select Inactive.

The webhook’s status changes from Active to Inactive.
- On the WebHooks page, from the list of webhooks, click the webhook you want to delete.

- Click the Delete Webhook button.
-
Page:
-
Page:
-
Page:
-
Page:
-
Page:
-
Page: